https://www.youtube.com/watch?v=PCvopT3Wnek
이번 수업에선 썸네일에 있는 형태로 여러가지 수정해보는 걸 해봤습니다
저렇게 하기 싫어서 저는 농담곰으로 해봤습니다


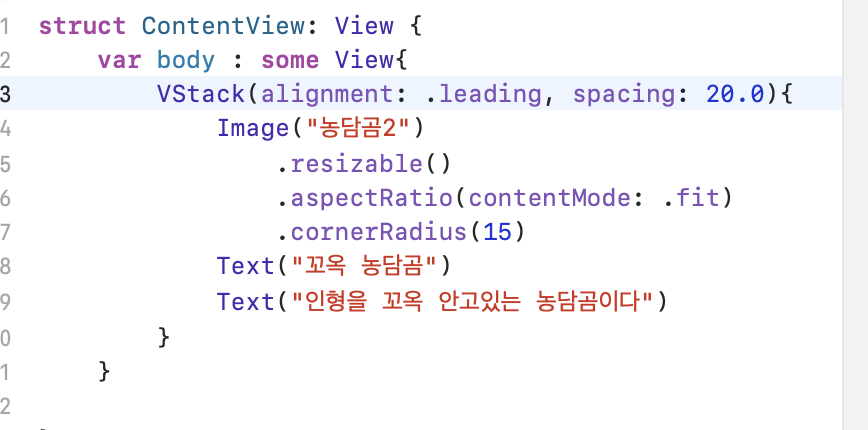
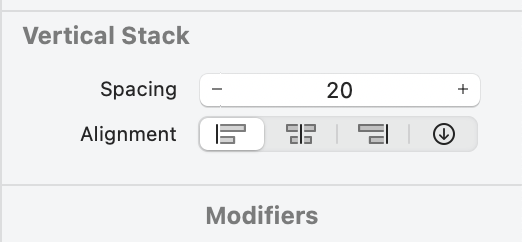
저번과 같이 image, text, text를 vstack 에 넣어서 추가해줍니다 vstack 이 오른쪽 메뉴에서 spacing과 alignment를 수정하면 저절로 vstack에 추가됩니다

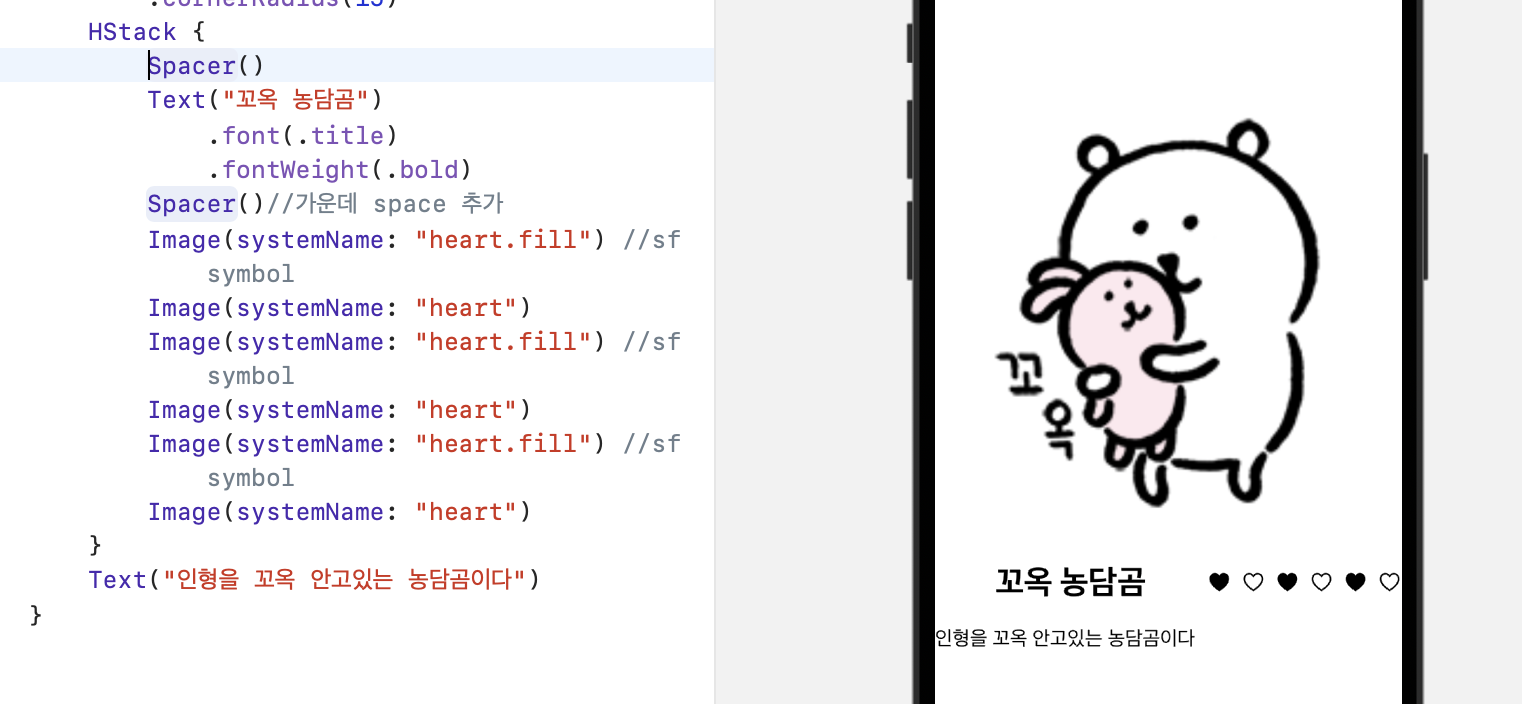
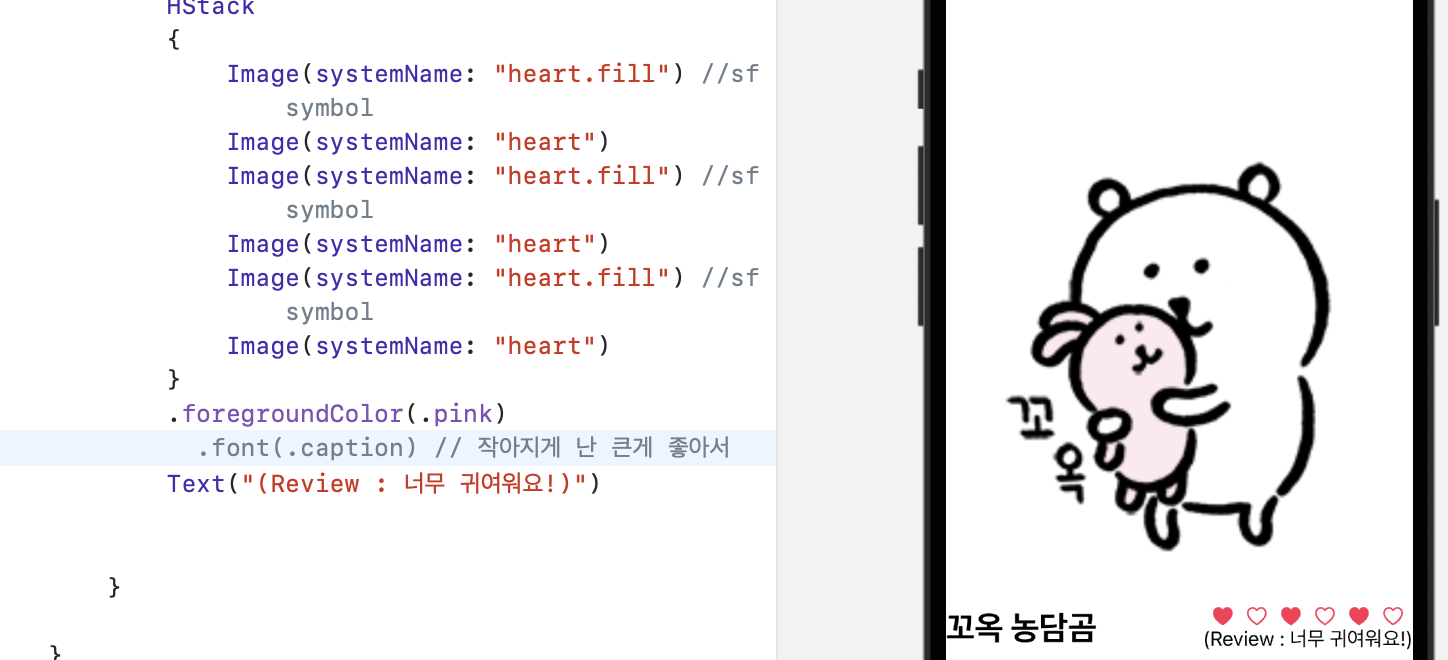
SF symobls이라는 애플에서 제공하는 여러 이미지입니다. 따로 하트를 추가하지 않아도
Image(systemName: "heart.fill")이런식으로 하트를 추가가능합니다
HStack
- stack arranges views side by side
- Container views can be nested
=> 옆으로 중첩할 수 있습니다
위에 꼭 농담곰과 하트가 동시에 있는걸 볼 수 있습니다
가운데 spacer()를 추가해 가운데 space 를 추가할 수 있습니다

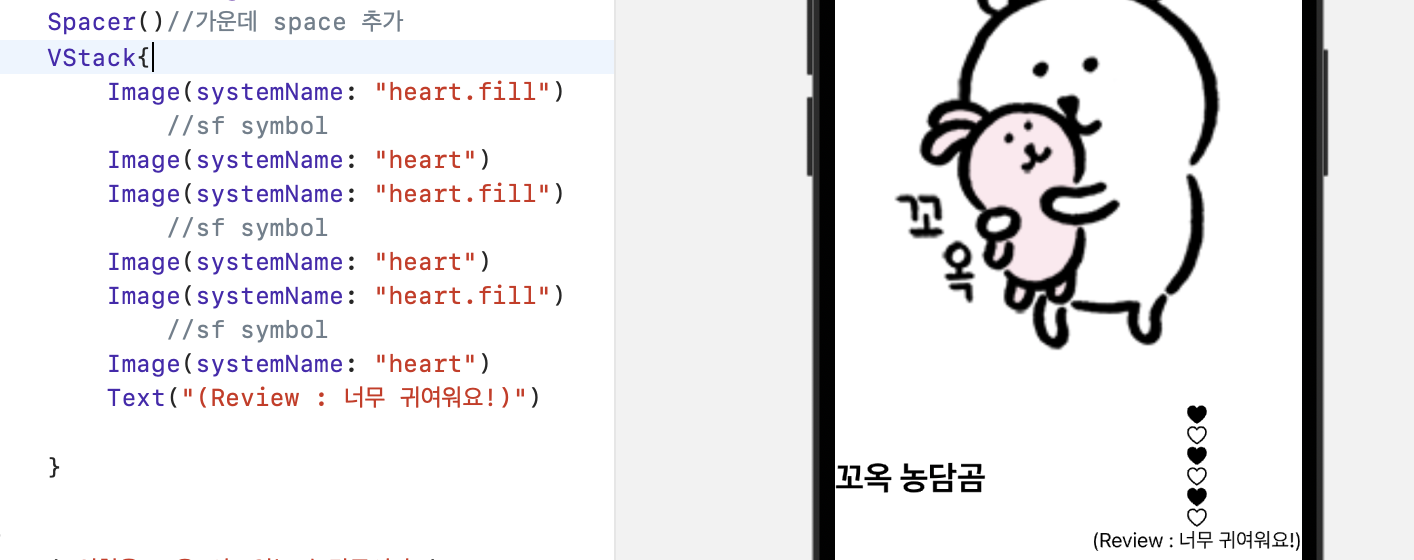
만약 Hstack 안에서 vstack으로 쌓는다면 위->아래로 쌓이게 되겠죠

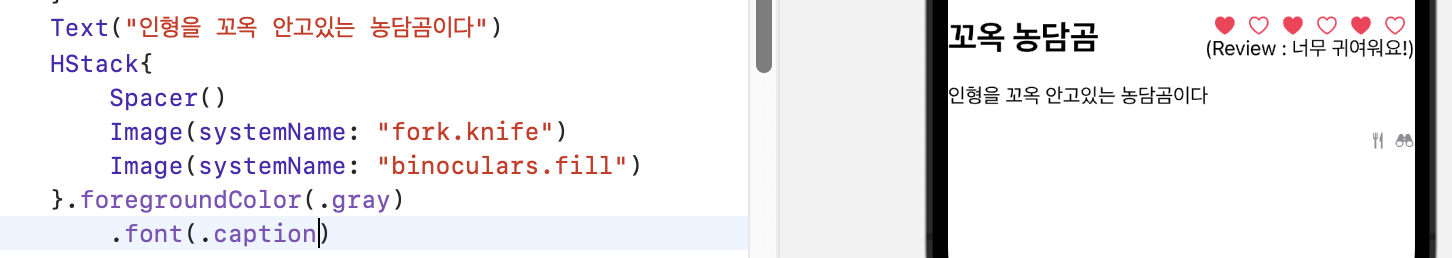
인형을 안고 있는 농담곰 설명 옆에 SF symbol을 추가했습니다.
.foregroundColor(.gray)
.font(.caption)이 둘을 추가해 컬러와 사이즈를 바꿔줬습니다 같은 방법으로

하트도 핑크를 바꿔줬습니다

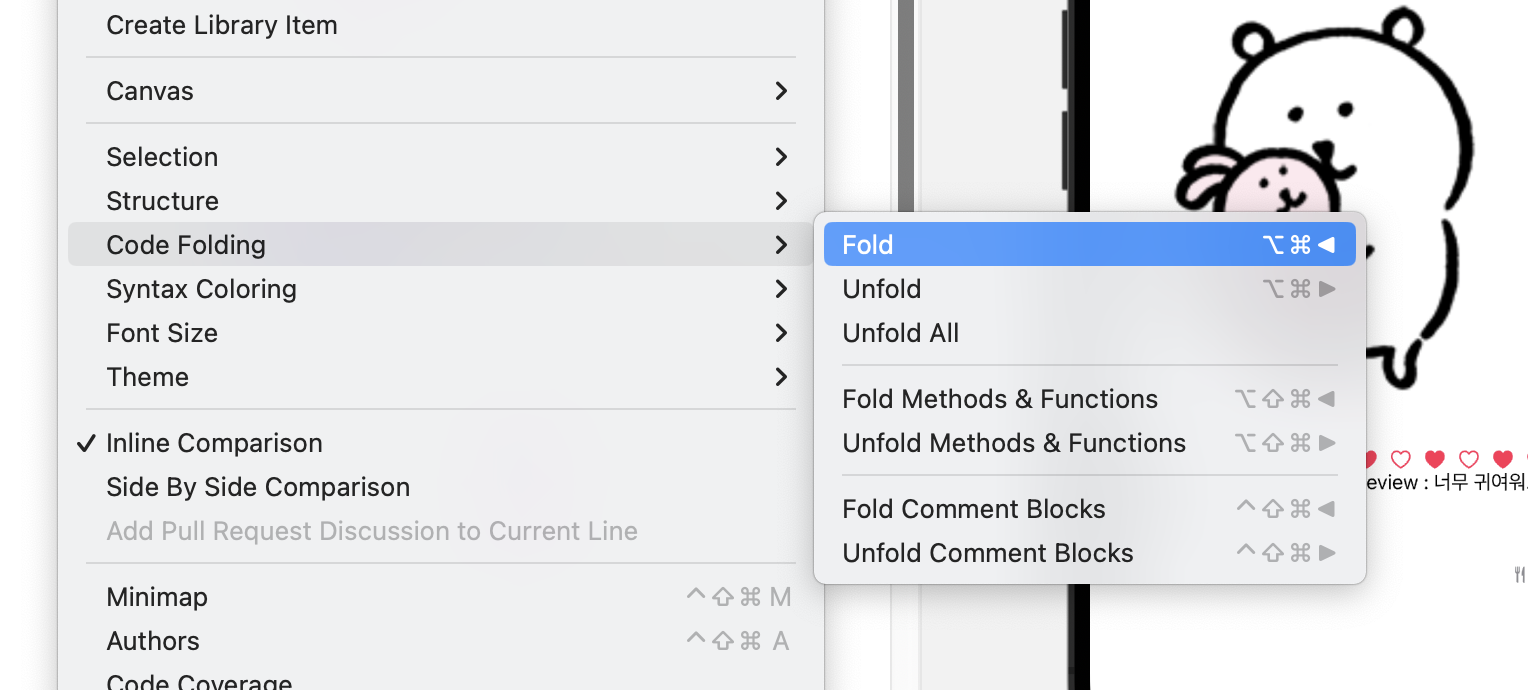
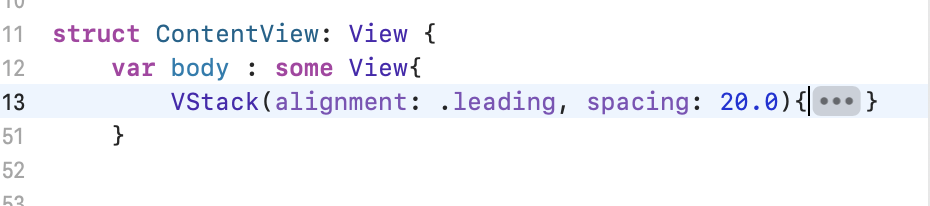
editer -> code folding->fold를 누르게 되면

이런식으로 코드가 감춰지게 됩니다
#배경 수정하기

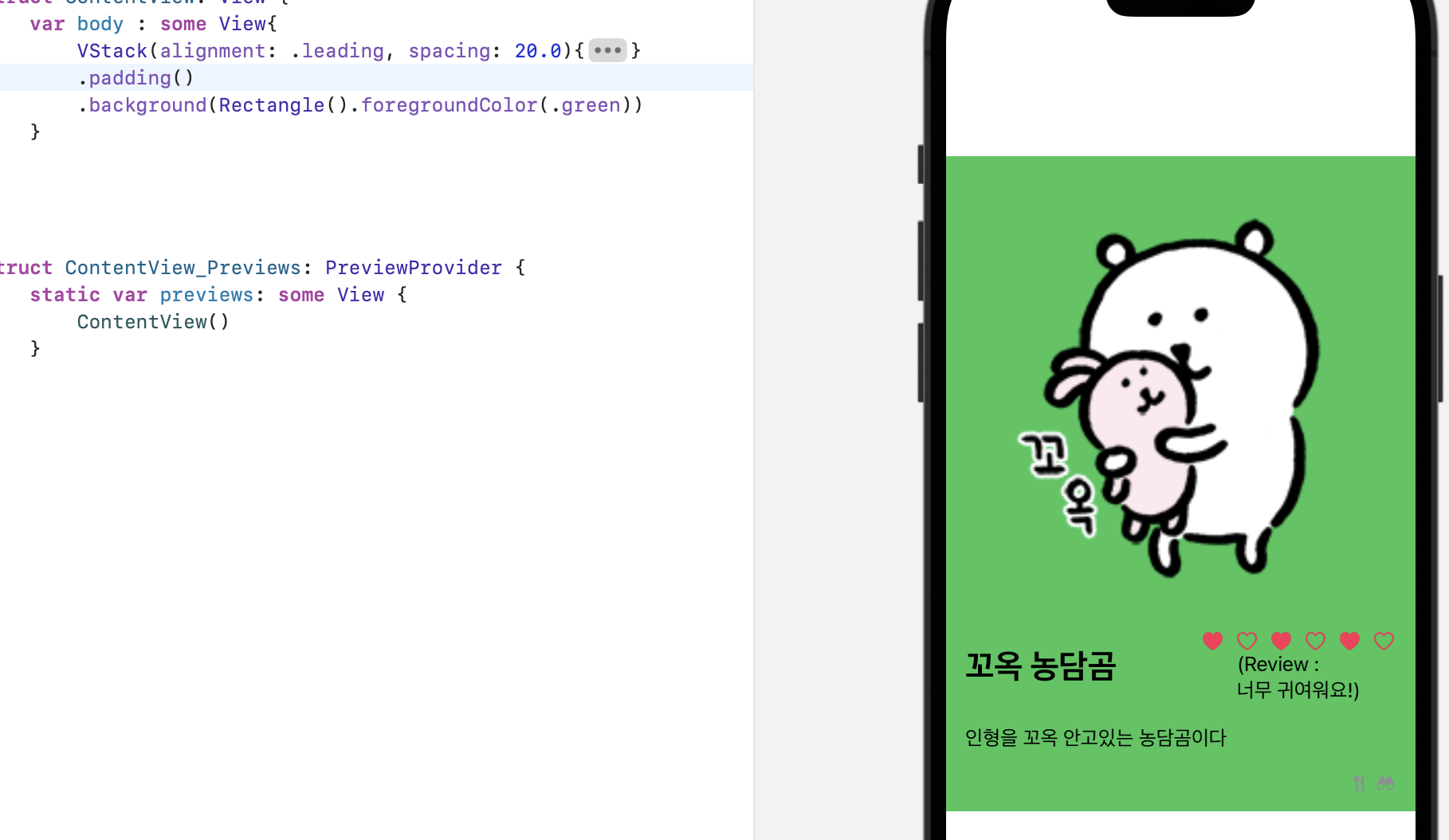
농담곰을 네모 안에 넣어보겠습니다. padding()과 background(Rectangle().foregroundColor(.green))을 이용해서, padding을 추가해주고 뒤 배경에 사각형+색은 초록색 을 추가해줬습니다


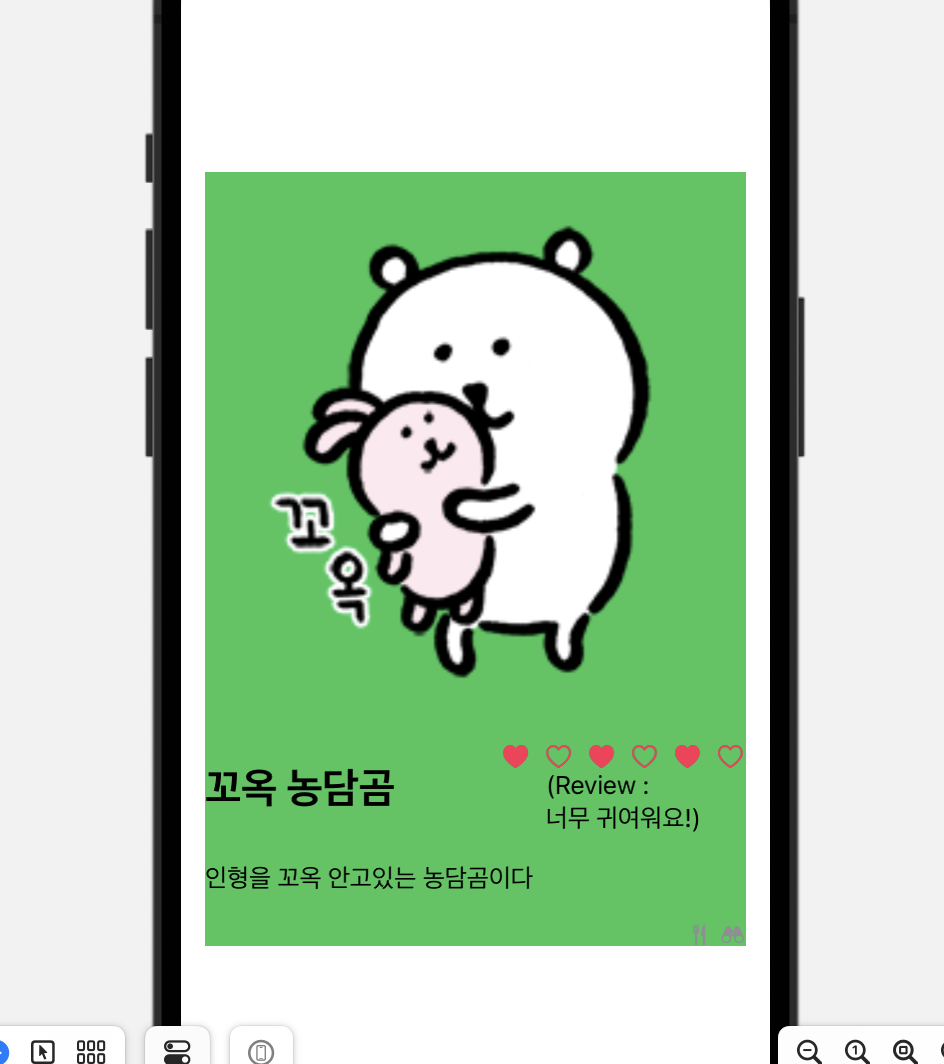
이렇게 패딩을 더 추가해 이미지가 더 가운데 가게해줍니다
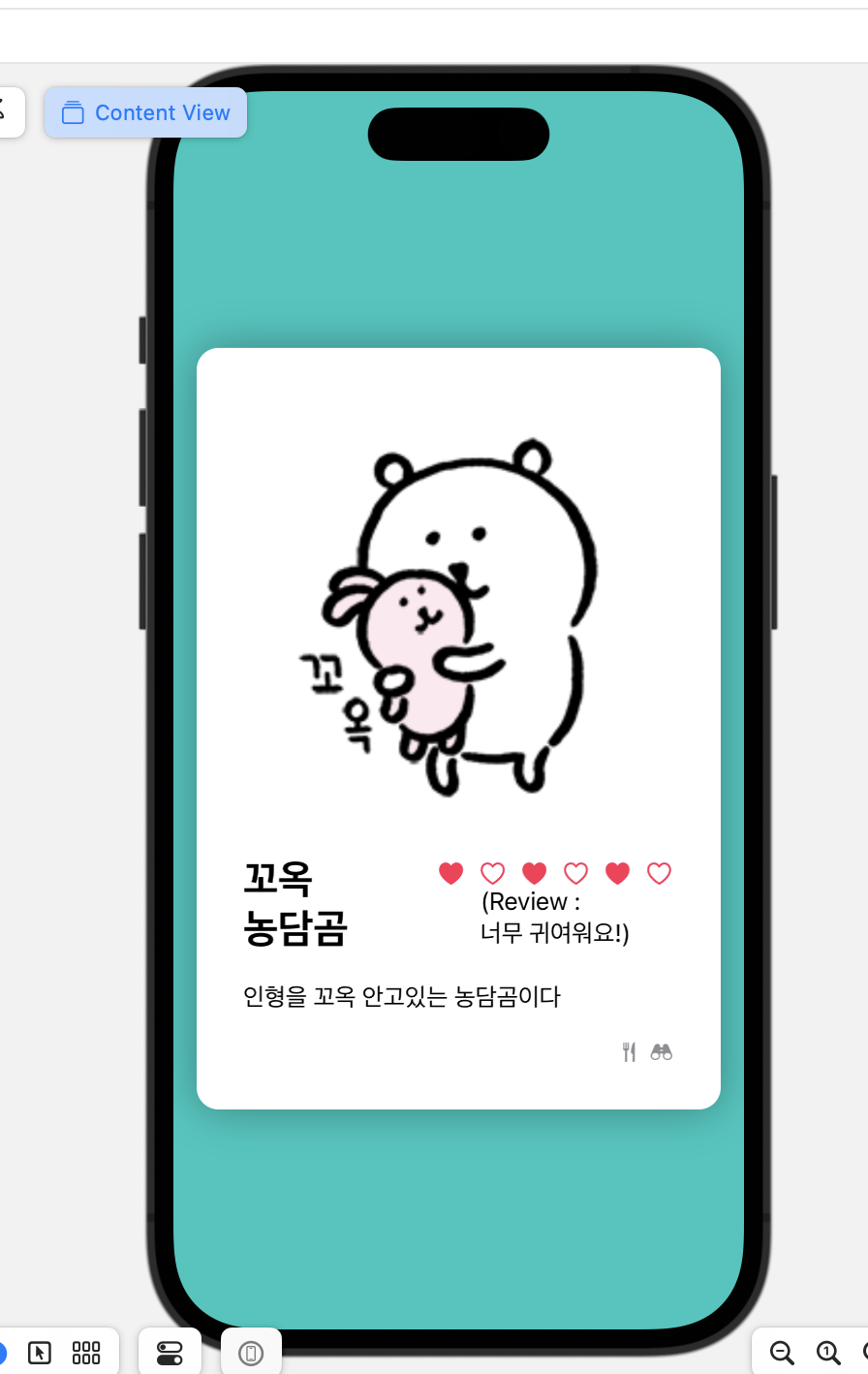
근데 이건 예시고 저희가 하려는건 전체 민트색 배경에 흰색 네모안에 들어가게 하려는 것이기 때문에

Zstack안에 지금까지 구현한 부분을 넣어주고
제일앞에 color(.systemMint).ignoresSafeArea()를 넣어줘서 전체 화면이 민트색이 되게 해줍니다
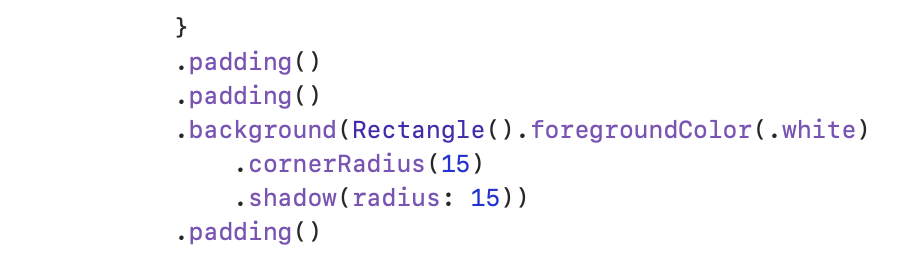
그후 shadow, cornerRadius를 추가해 그림자 효과와 사각형의 코너가 동그래지게 만들어줍니다
전체 코드입니다
import SwiftUI
import CoreData
struct ContentView: View {
var body : some View{
ZStack{
Color(.systemMint)
.ignoresSafeArea()
VStack(alignment: .leading, spacing: 20.0){
Image("농담곰2")
.resizable()
.aspectRatio(contentMode: .fit)
.cornerRadius(15)
HStack {
Text("꼬옥 농담곰")
.font(.title)
.fontWeight(.bold)
Spacer()//가운데 space 추가
VStack{
HStack
{
Image(systemName: "heart.fill") //sf symbol
Image(systemName: "heart")
Image(systemName: "heart.fill") //sf symbol
Image(systemName: "heart")
Image(systemName: "heart.fill") //sf symbol
Image(systemName: "heart")
}
.foregroundColor(.pink)
// .font(.caption) // 작아지게 난 큰게 좋아서
Text("(Review : 너무 귀여워요!)")
}
}
Text("인형을 꼬옥 안고있는 농담곰이다")
HStack{
Spacer()
Image(systemName: "fork.knife")
Image(systemName: "binoculars.fill")
}.foregroundColor(.gray)
.font(.caption)
}
.padding()
.padding()
.background(Rectangle().foregroundColor(.white)
.cornerRadius(15)
.shadow(radius: 15))
.padding()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
'Swift > IOS 앱구현' 카테고리의 다른 글
| How to make an App-lesson6: 스위프트 UI 스터디 (0) | 2023.04.24 |
|---|---|
| How to make an App-lesson5: 스위프트 UI 스터디 (0) | 2023.04.24 |
| How to make an App-lesson4: 스위프트 UI 스터디 (0) | 2023.04.23 |
| How to make an App-lesson2: 스위프트 UI 스터디 (0) | 2023.04.23 |
| How to make an App-lesson1: 스위프트 UI 스터디 (0) | 2023.04.22 |