https://www.youtube.com/watch?v=HJDCXdhQaP0
스위프트를 보다가 좋은 강의가 있어 들어봅니다
구현을 해야하는데 책으로 공부하는덴 버전이 달라 찾아봐야하는 번거로움이 있어 최신 수업을 찾아보는게 됩니다..
이번 강의에선
1. image , text, color 라이브러리 사용하기
2. 라이브러리의 modifier 사용하기
3. Stack 이해하기
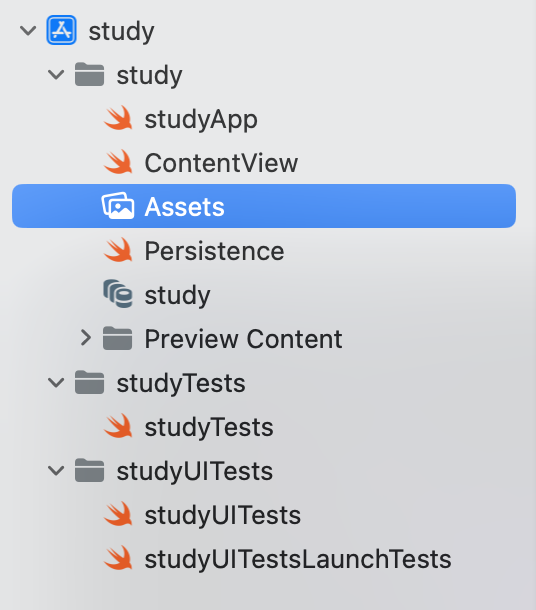
xcode 실행 -> ios app -> name 적고, swift UI , Swift 설정하면 프로그램이 실행된다

여기서 asset은 image, color 등 프로젝트의 이미지 파일을 저장한다

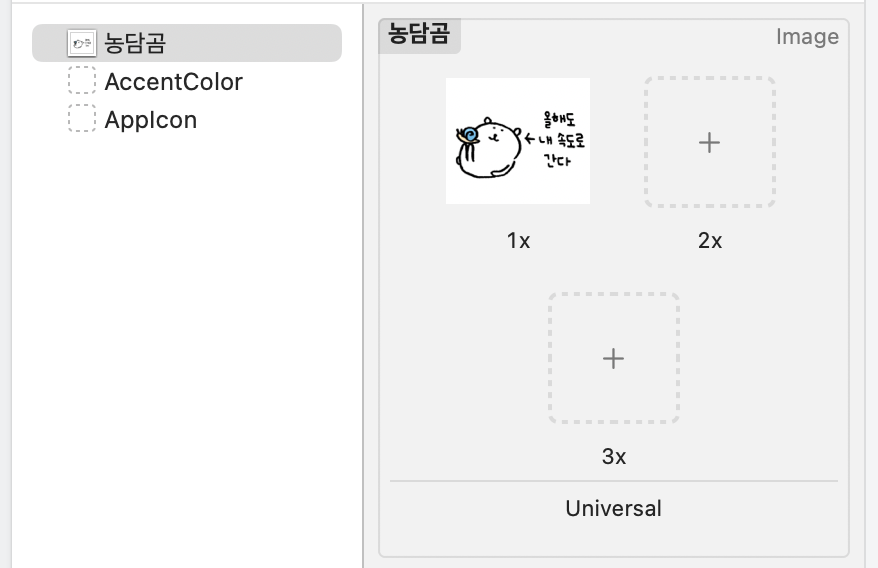
농담곰을 끌어와서 넣으면 asset 에 들어간다

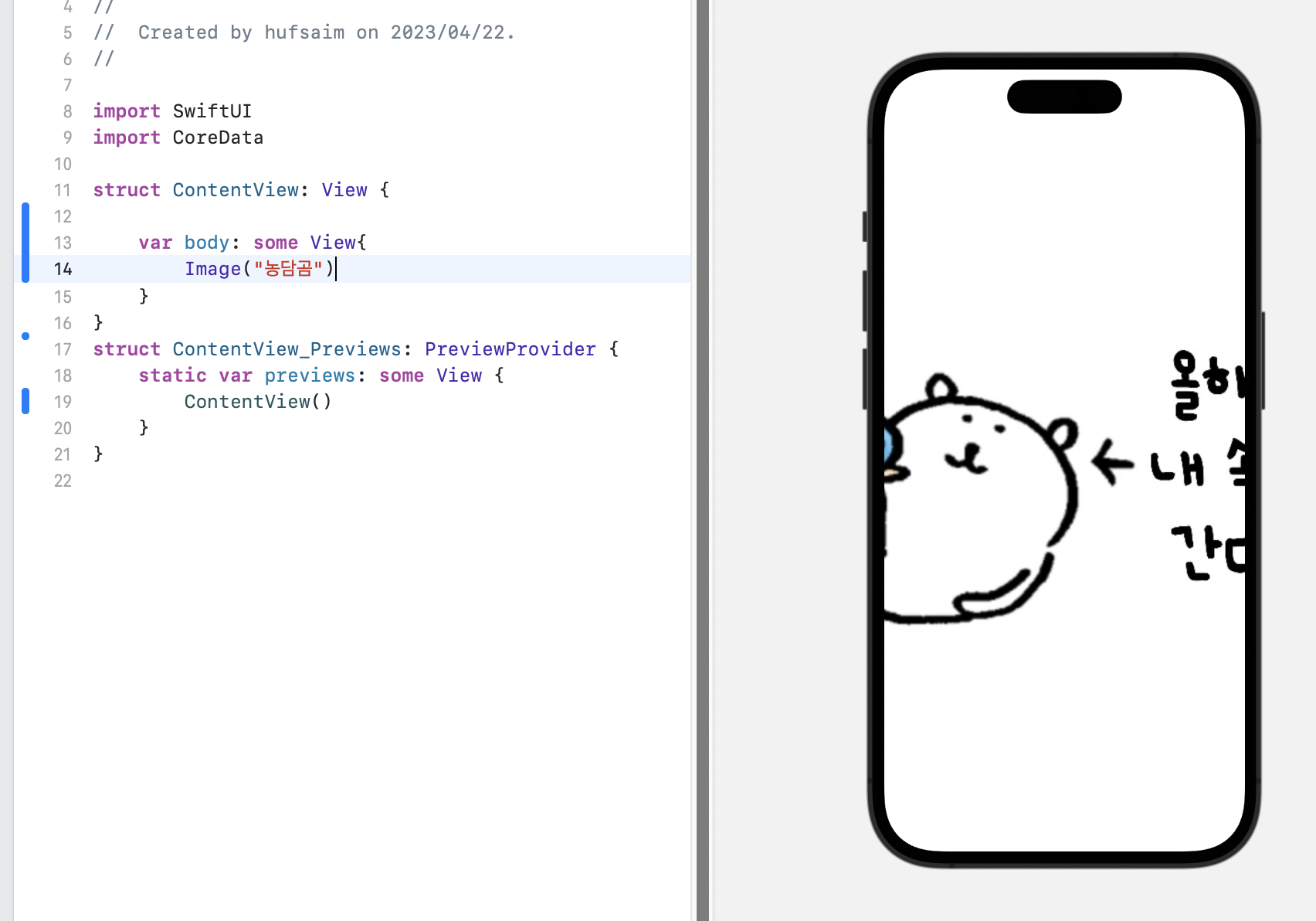
처음수업은 이미지를 넣고, 수정하는 방법을 배우게 되는데 기본세팅에서 cmd+shift+l -> 라이브러리를 열게된다
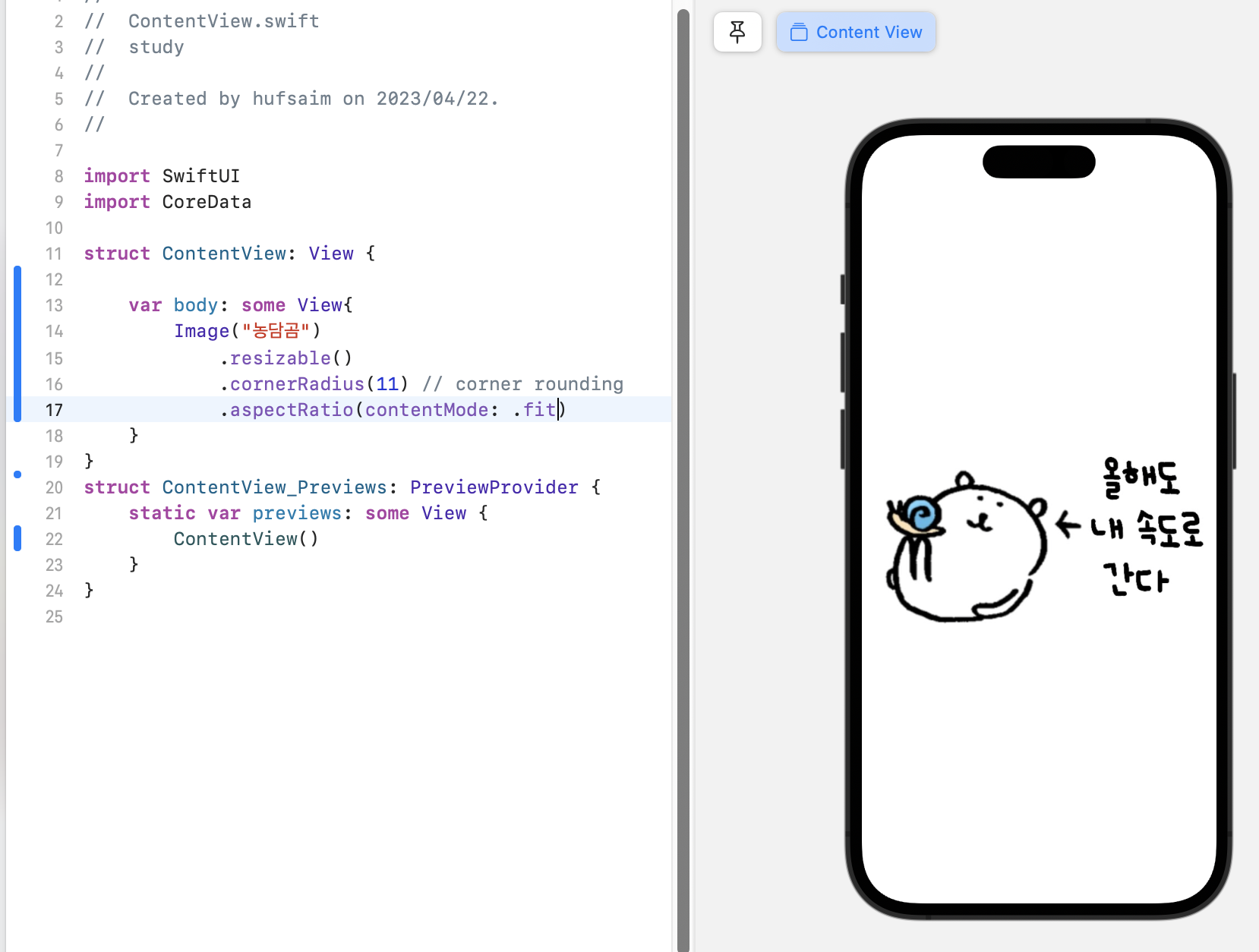
여기서 Image검색 후 var body: some View{ } 안에 넣어주면 기본으로 이렇게 변한다

UI는 계속 라이브러리를 열어서 가져온다.. 블록놀이같아서 재밌다



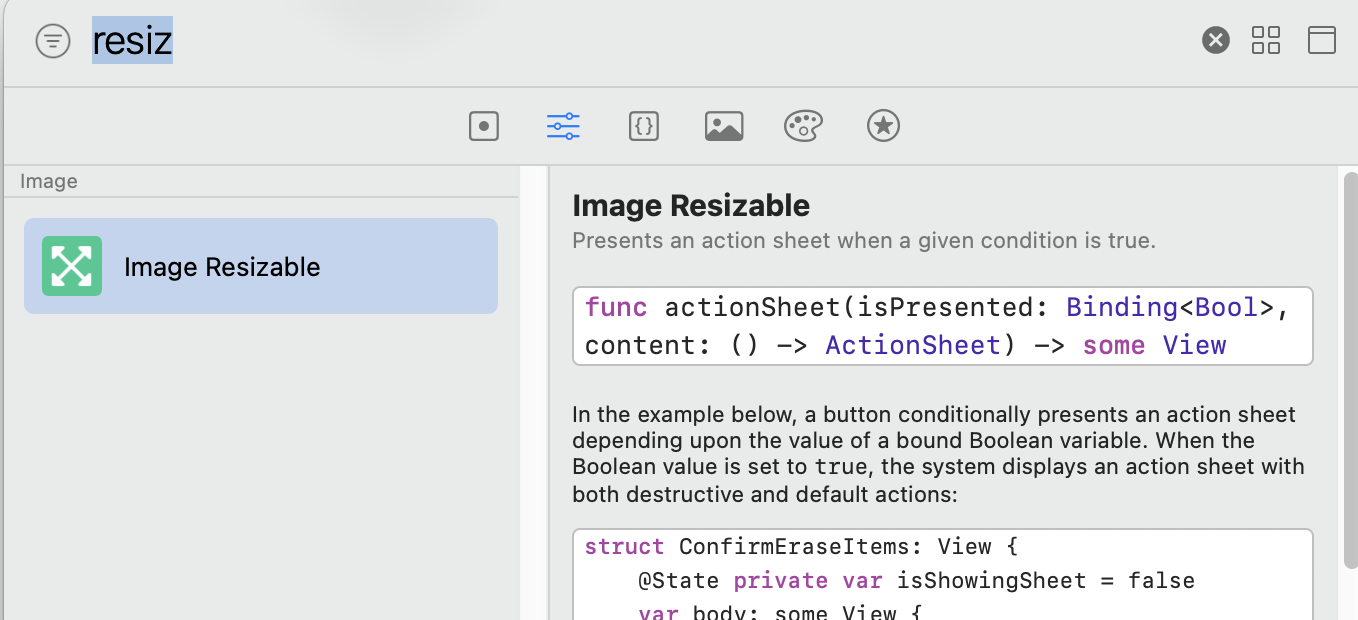
코드안에서 조절도 가능하고, 오른쪽에 modifier하는 부분도 존재한다

resize, cornerRadius, asepectRatie를 추가한 결과이다. 여러 옵션이 있는 경우엔 . 을 쳐서 가능한 옵션을 확인한 후 넣을 수 있다.

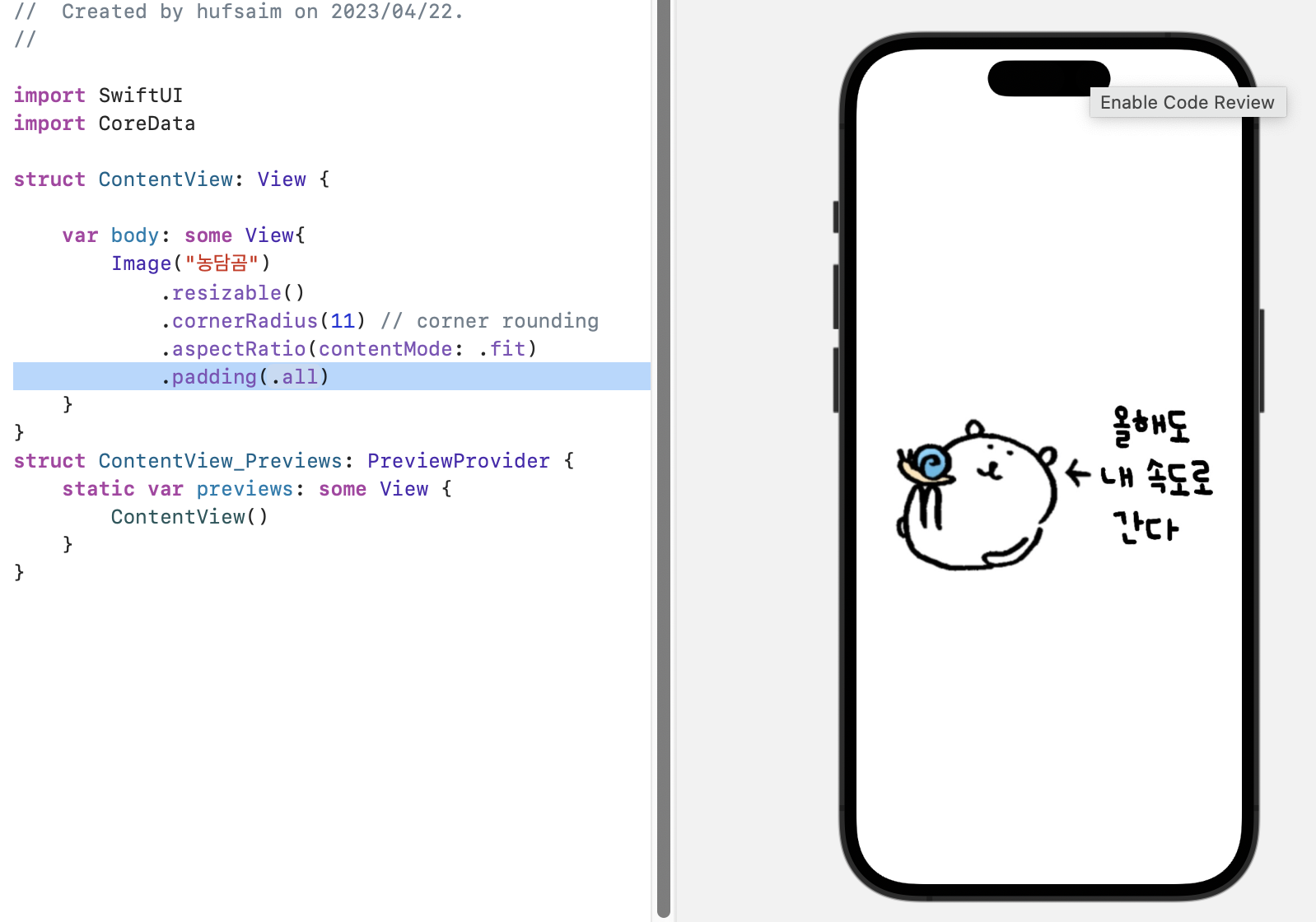
너무 화면을 꽉채우는 것 같다면 .padding 을 추가할 수 있다. 이 모든건 내가 코드를 칠 수도 있지만 library에서 끌고와서 붙여주는 거란것!
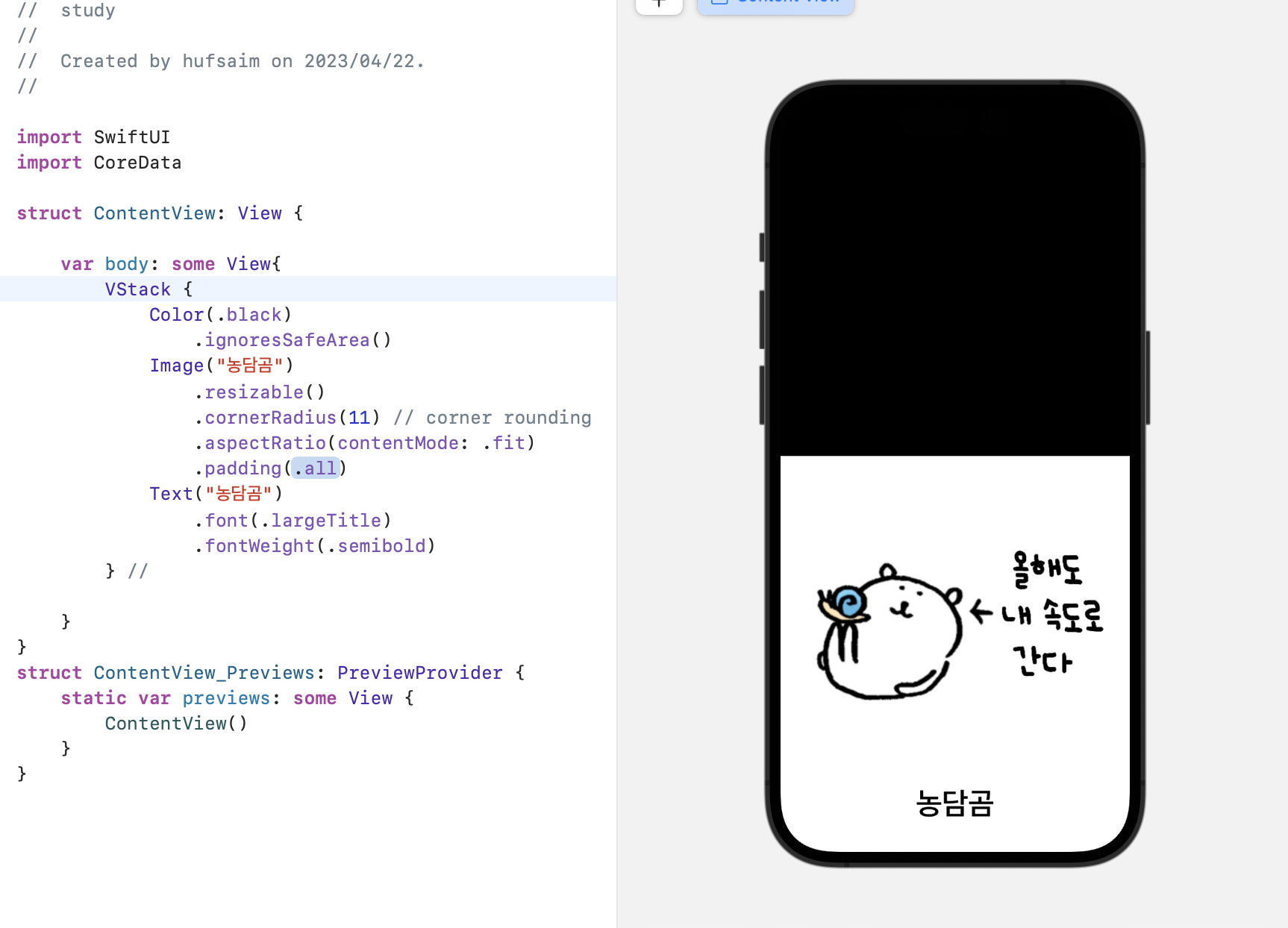
#vStack
vstack : layout container views help you arrange other view components on the user interface
containter들의 layout을 설정할때 사용하는 것이다.
* 참고 : 오려두기 cmd+x

기존의 content를 vstack 안에 넣어주고, 주변 color를 추가해준 결과 이런식으로 순서대로 쌓이게 된다

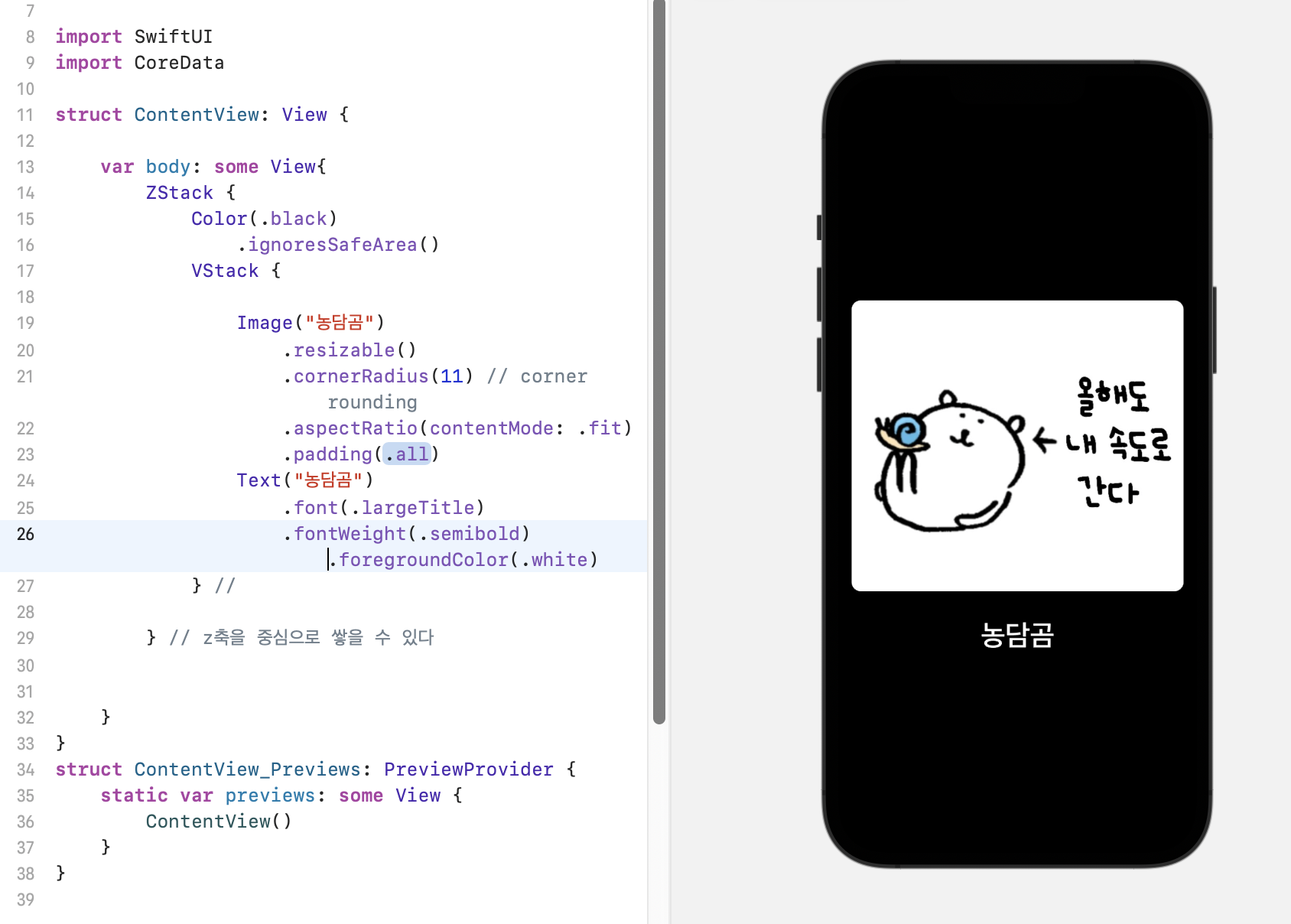
#zStack
만약 위로 쌓아주고 싶다면 zStack 안에 넣어주면 된다. z 스택은 위로 순서대로 쌓아주고 v stack은 위아래로 차례대로 쌓아주고
귀여운 농담곰어플이 완성되었다!! ㅎㅎ
'Swift > IOS 앱구현' 카테고리의 다른 글
| How to make an App-lesson6: 스위프트 UI 스터디 (0) | 2023.04.24 |
|---|---|
| How to make an App-lesson5: 스위프트 UI 스터디 (0) | 2023.04.24 |
| How to make an App-lesson4: 스위프트 UI 스터디 (0) | 2023.04.23 |
| How to make an App-lesson3: 스위프트 UI 스터디 (1) | 2023.04.23 |
| How to make an App-lesson2: 스위프트 UI 스터디 (0) | 2023.04.23 |