https://www.youtube.com/watch?v=2Zi-looUuIA&t=1s
며칠만에 벌써 4회차네요
중간고사공부보다 프로젝트가 걱정인 사람입니다 그리고 스위프트가 굉장히 매력있는 언어같아요
아직 UI/UX부분이긴 한데.. ㅎㅎ
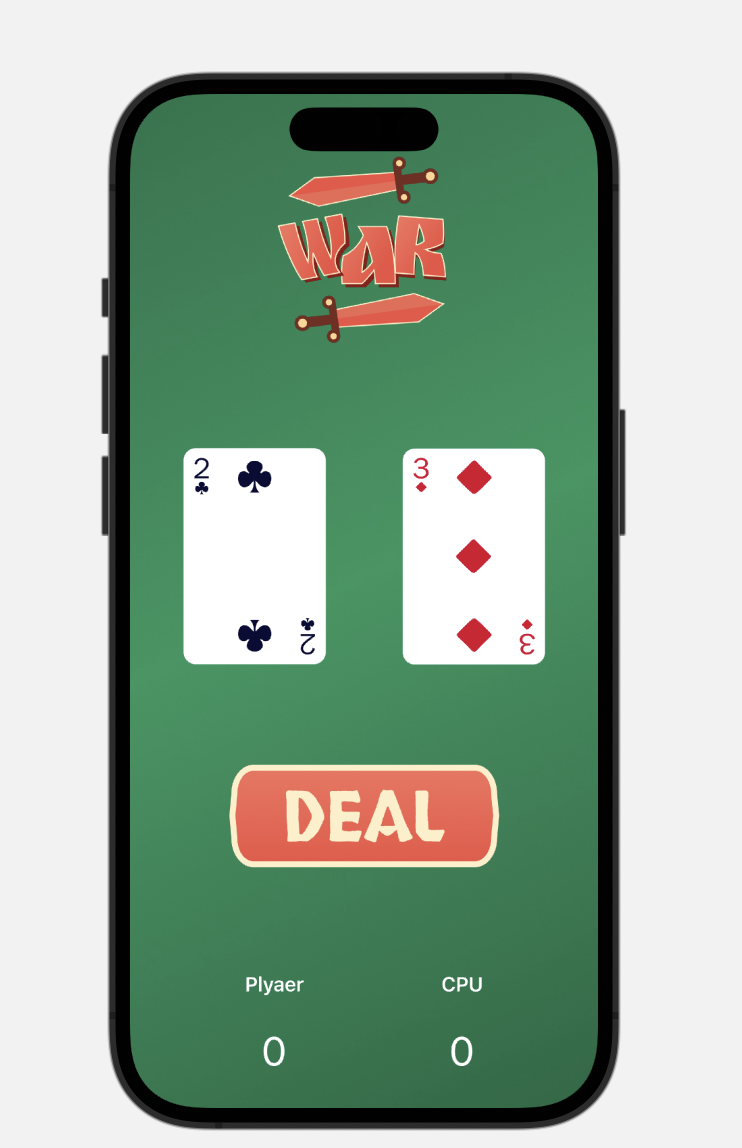
이번 챕터에선 war card game을 만들어 봤습니다

완성본입니다 사실 전이랑 너무 비슷해서 간단히 설명하겠습니다
이번 챕터에선 전에 배운부분을 좀더심화해서 활용해봅니다
- Container views: vstack(위아래 쌓기), hstack(옆으로 쌓기), zstack(z축으로 쌓기)
- Views : image, text, spacer
- Various modifier: padding,font,forgroundColor,resizeable,ignoresafearea
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack{
Image("background-plain")
//imagesize가 screen size 보다 클경우 ignoresafearea를 안해줘도 다 채운다
VStack{
//spacer()로 내가 원하는 곳마다 공백을 추가해주는 형식이다
Spacer()
Image("logo") //로고추가
Spacer()
HStack{
Spacer()
Image("card2")
Spacer()
Image("card3")
Spacer()
}
Spacer()
Image("button")
Spacer()
//text 두개를 옆에 놔두고
HStack{
Spacer()
//각 text마다 밑에 점수를 추가함
VStack{
Text("Plyaer")
.font(.headline)
.padding(.bottom,10.0)
Text("0").font(.largeTitle)
}
Spacer()
VStack{
//headline폰트에 padding을 밑에 10추가하겟다
Text("CPU")
.font(.headline)
.padding(.bottom,10.0)
//largeTitle 폰트를 사용해 점수를 표시하겠다
Text("0").font(.largeTitle)
}
Spacer()
}
//color는 하얀색으로
.foregroundColor(.white)
Spacer()
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}이미지 같은 경우 걸어드린 링크에 더보기에 이미지 다운받는 부분이 있어서 받았고 -> asset부분에 추가해줍니다
Stack 과 padding, spacer, font 등을 적당히 조절해가며 ui를 구성합니다
이미 이전에 배운 부분이라 주석에 정리해놓고 이번 레슨은 간단히 마무리 하겠습니다
'Swift > IOS 앱구현' 카테고리의 다른 글
| How to make an App-lesson6: 스위프트 UI 스터디 (0) | 2023.04.24 |
|---|---|
| How to make an App-lesson5: 스위프트 UI 스터디 (0) | 2023.04.24 |
| How to make an App-lesson3: 스위프트 UI 스터디 (1) | 2023.04.23 |
| How to make an App-lesson2: 스위프트 UI 스터디 (0) | 2023.04.23 |
| How to make an App-lesson1: 스위프트 UI 스터디 (0) | 2023.04.22 |