실제로 졸업프로젝트로 만들 앱을 구현하면서 필요했던 기능을 정리해둡니다
각자 메인화면과 아바타, 설정 화면은 따로 swiftUI 파일로 만들어 놓고 TabView안에 tabItem을 설정해줘 누르면 각자 탭으로 넘어 갈 수 있습니다
TabView안에 넣고 TabItem설정해주면 끝입니다
struct ContentView: View {
var body: some View {
TabView{
//메인화면
main_screen()
.tabItem {
Image(systemName: "heart.fill")
Text("Main")
}
// 아바타 보여줄 화면
avartar()
.tabItem({
Image(systemName: "heart")
Text("아바타")
})
//설정화면
setting()
.tabItem {
Image(systemName: "heart")
Text("설정")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
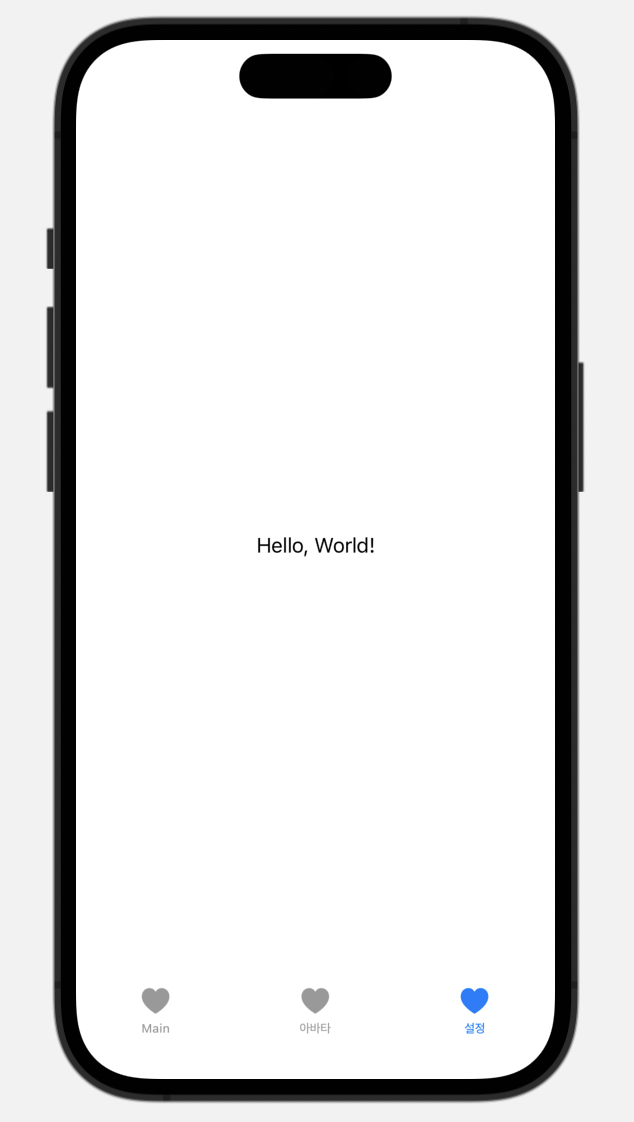
이런식으로 탭이 생성됩니다
'Swift > IOS 앱구현' 카테고리의 다른 글
| SwiftUI - Core Data 사용해서 Bookworm 만들기 (0) | 2023.06.04 |
|---|---|
| @EnvironmentObject, @Stateobject 사용하기 in SwiftUI (2) | 2023.06.03 |
| How to make an App-lesson8: 스위프트 UI 스터디 (1) | 2023.04.25 |
| How to make an App-lesson7: 스위프트 UI 스터디 (0) | 2023.04.25 |
| How to make an App-lesson6: 스위프트 UI 스터디 (0) | 2023.04.24 |